ZJ Express APP Design
ZJ Express is a semi-automatic ordering website for international transportation businesses. I designed functions and workflows based on my four years of experience as an international logistics agent. As a product designer, I conducted marketing research, product design, and user testing.


Company
Continental Oceans Technology
Roles
User Research
Work Flows
UX Design
Usability Testing
Prototyping
Product Strategy
Paper
Figma
Tools
Canvas
Duration
6 weeks
My background
In 2017, I started to partner with a Chinese logistics company because I saw the vacancy and demand in the market.
In 2020, With 3+ years of experience in customer service with 3K+ customers (70% repeat customers) and 4K+ deals, I entered this start-up to design a system of international shipping service. Because of my rich experiences, I was able to draw parallels to the target user's feedback.
At the beginning of the service, I:
-
Chose my corporate warehouse by service and price comparison of multiple logistics companies
-
Designed the brand's logo
-
Set prices
-
Drafted instructions according to customer questions.
-
Provided customer service myself, solving various problems encountered by customers
-
Managed communication between customers, warehouses, and logistics companies
Let's Start Our Design Journey
Target Users
The agents:
ZJ Express's agents are there to help the customers with their questions about shipping parcel prices, additional costs they may get charged later, and lead times for shipping.
B
to
C
The customers:
ZJ Express's target users are Chinese people living in the US who need to ship goods and belongings between the two countries. They often purchase their goods in China and send them to the US. ZJ Express provides warehousing, packaging, and shipping on their behalf.
User Research
In order to better understand what users want to improve through the system, we need to understand the shortcomings of the current service. We interviewed Customer Service people as well as Chinese people living in the U.S. Our purpose in doing this was to clarify the pain points of the current market.
💁🏻♀️
Customers
12 Interviews
👩🏻💼
Agency
3 Interviews

Pain Points
-
Customers tend to ask the same pricing questions over and over again.
-
Shipping prices change frequently.
-
Customers were having to wait for an agent to answer their questions.
-
It's hard for customers to find answers on their own.
-
Customers need easier ways to track their shipments.
-
Agents and customers are in different time zones, so agents couldn't respond quickly.
-
Agents were overwhelmed by the redundant questions.
Our Goals

Shorten user order time by 30%

Conveniently check historical orders and tracking

Reduce manual responses by 70%

Information Transparency from pricing, tracking, channel info and news
Service Process
I have to be very aware of every detail and problem that might occur in the process. Identifying the potential problem is an important step in designing the workflow of this product. This allows me to prioritize solutions for my final goals.

Mapping the Information Architecture
According to the pain points, this website mainly solves the problem of getting accurate quotes, the automatic order function, and the historical order searching function. The primary purpose is to complete the order process more conveniently and quickly and enhance the user experience. Based on the service process, I made mapping of whole user flow of the system.

Overview of general functions‘ Flow
Based on the goals of the website, I put six features on the home page and built out secondary pages on the overview workflow. The primary services are shown here. Customers can check prices, frequently asked questions answer, make account settings, track order histories, and know more about us.
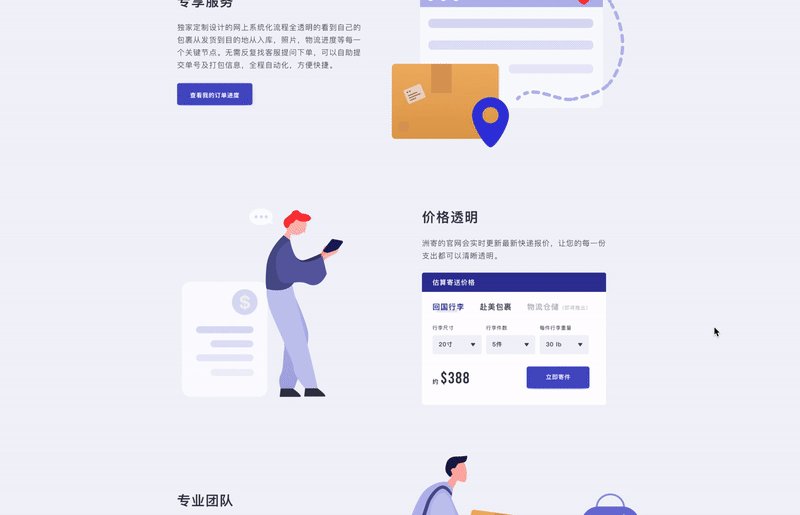
About the Prices
Price inquiry is one of the most time-consuming processes. I hoped to minimize manual customer service replies. The two-way service prices and calculation methods are entirely different, I provided 2-3 ways to let users query quotes.



Primary Services
The shipping process proved to be one of the greatest challenges because every step can cause different results. I refined the controllable factors in the process, including the packing process, tracking, etc. However, we cannot change the customer inquiry and the transportation process. Because of that, the priority for the website is to offer users the most up-to-date information and whom they need to contact if they have questions or concerns about a part of the process we could manage.
WireFrame - Key Frames
In the wireframe design, I pay more attention to what information needs to be included in each step and what information the user needs to fill in. In the design process, I try to reduce complex and repetitive content and minimize order steps as much as possible to ensure user experience.
< Front Page >

< From The U.S.To China Order Process>


< From China to The U.S. Order Process>



< Order History>

User Feedback - Round 2
Based on the first round of wireframes, we engaged with two customer service representatives and two target customers to gather feedback on the overall flow and main functionalities to assess their viability and seek recommendations.
We found that the existing design of the core functionalities adequately supports the service flow. However, there are some details that should be added to minimize instances where users need to go back a step and redo operations. This enhancement will save time and improve user comfort. We then identified some common risks and proposed specific design details to mitigate them.
Risks impacting the success of these services
After creating and analyzing the user flows, I realized that users face many potential barriers to completing each step in the process.
If there’s an issue, it can block the user from getting the correct information about their packages. Users might not get their correct packages at all. Because the users shop for the items online from China, they have not yet seen their goods in person and don’t know the full dimensions.
I hoped to build an experience that helps users avoid these risks complete the design with as few pages as possible, and let users clearly understand how to use

After creating and analyzing the user flows, I realized that users face many potential barriers to completing each step in the process:
-
If there’s an issue, it can block the user from getting correct information about their packages. Users might not get the right packages at all.
-
Because the users shop for the items online, they have not yet seen their goods in person and don’t know the full dimensions.
-
Warehouse staff will send photos to the customer at different points in the process to mitigate the risks of getting a correct price quote or receiving the wrong item. For example, the item might be the wrong color or quantity. Things might be missing from the order.
I hoped to build an experience that helps users avoid these risks.
1. Whether to keep the packaging.
Because international express delivery has strict volume requirements, to make the process more cost-efficient, we will automatically assist customers in removing unnecessary packages. However, some goods may be used as gifts or have commemorative significance. Customers must note that certain goods need to keep the packaging, such as shoe boxes, etc.

2. Remarks (Comments).
Customers have tens of packages combined and packaged at one time, and users also need to let themselves remember what each item is for so that it is easy to check.
3. The user needs to know whether the warehouse has received packages.
Users purchase goods online in China from multiple merchants. Some customers even send tens of packages to the warehouse, combined and packaged into one box before sending them out. We need to let customers know in a timely manner which package has been received by the warehouse and where One hasn't.
5. Lack of goods
Warehouse staff will send photos to the customer at different points in the process to try to mitigate the risks to getting a correct price quote or receiving the wrong item. For example, the item might be the wrong color or the wrong quantity. Items might be missing from the order.



4. Pay on delivery packages
Many sellers in China will choose to send on delivery. At this time, the warehouse needs to pay the express fee in advance. Display this information in a timely manner, and how much the warehouse pay in advance is important.
6. Carrier selection
Different goods can go through different channels, and the same package may also have multiple channel options. Customers will need to know the differences between carriers - price, timeliness, and service to choose the carrier.
Final Design
According to the wireframe. We have perfected all the steps for users to place an order and completed the design of the entire page in more detail.

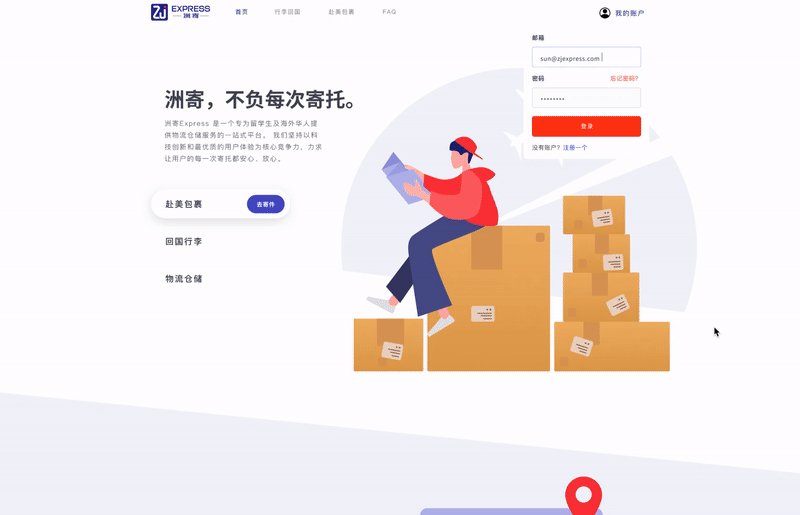
< Front Page >
Users will know our service and why they chose us through the front page also check our latest price for estimation.






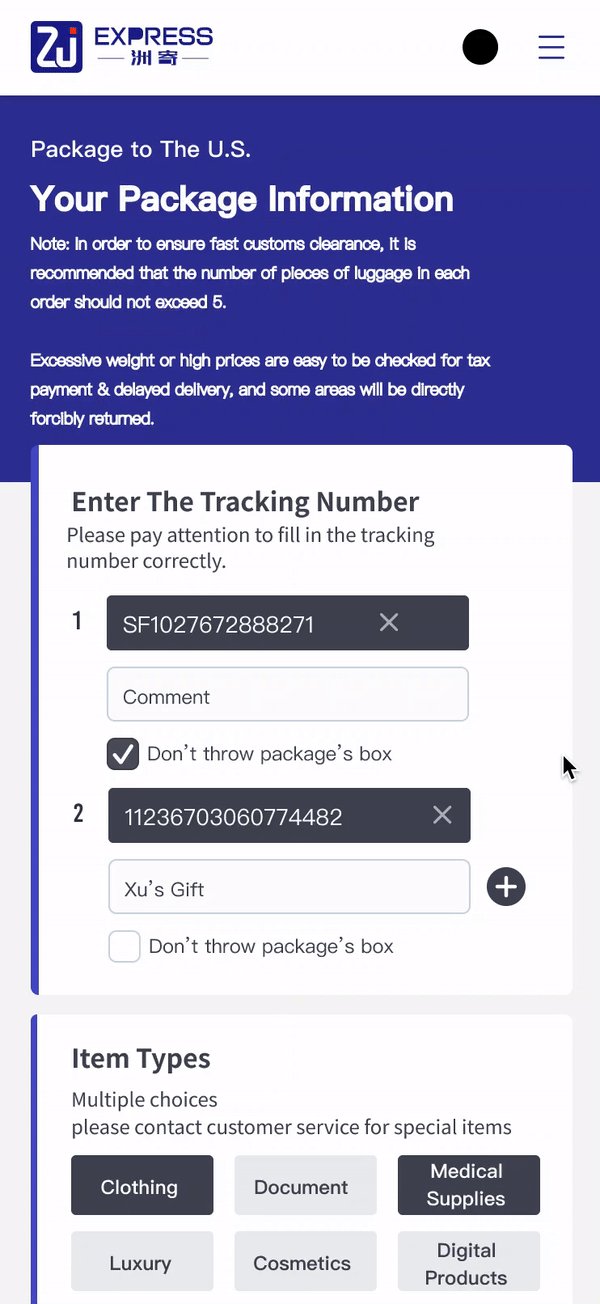
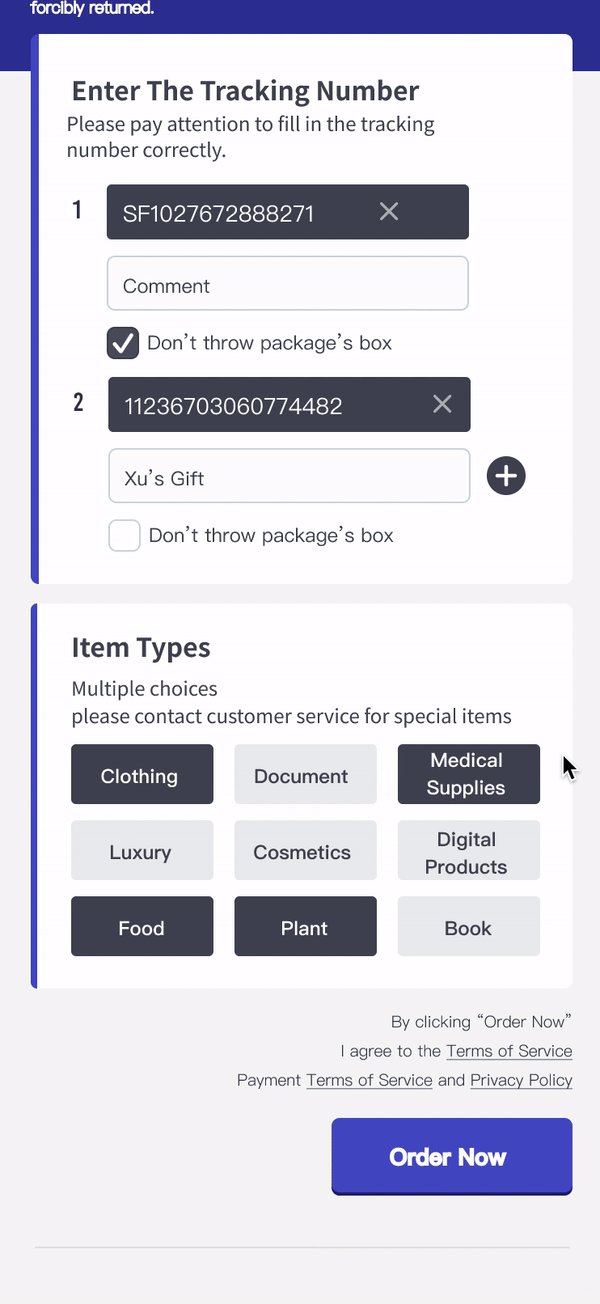
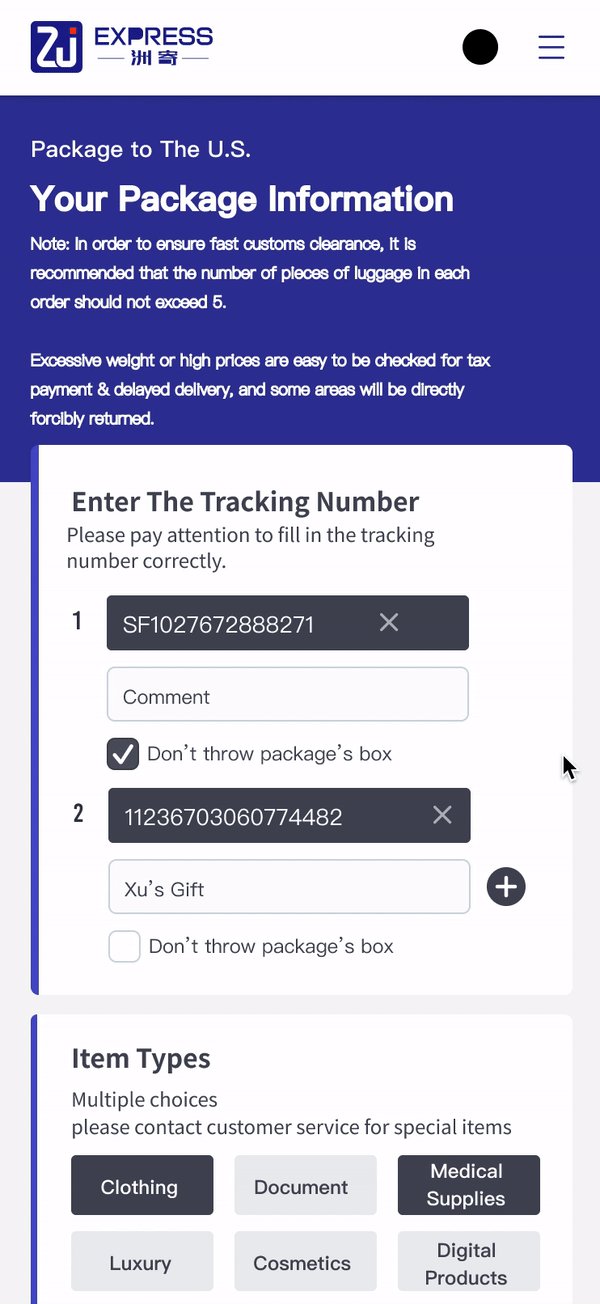
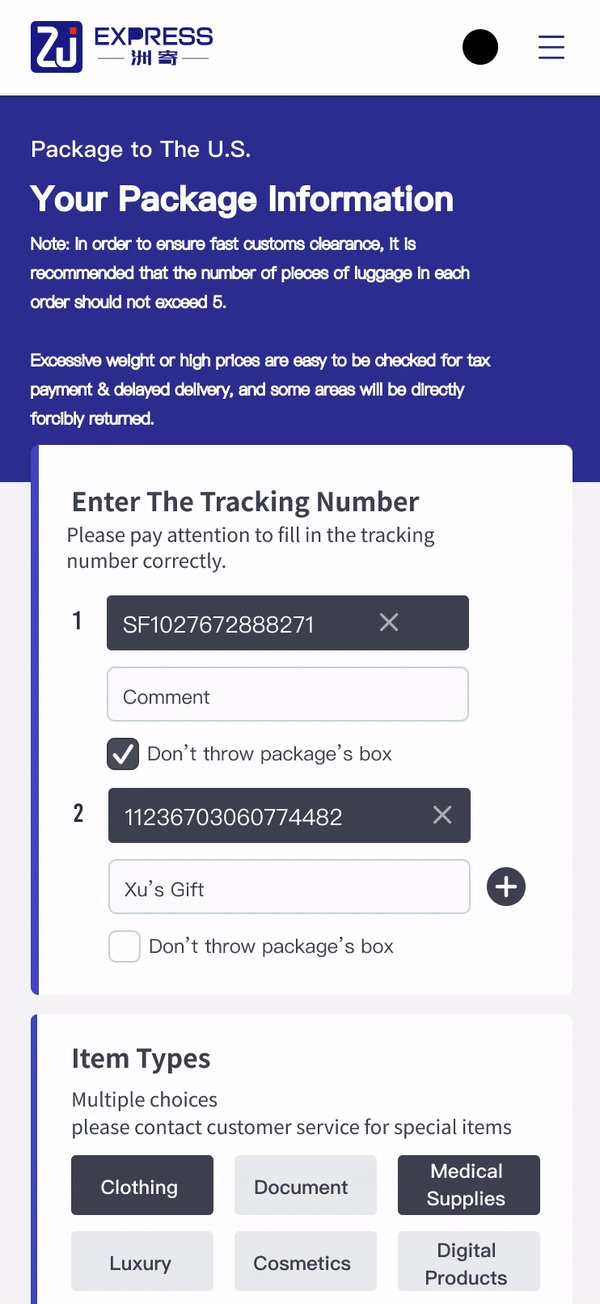
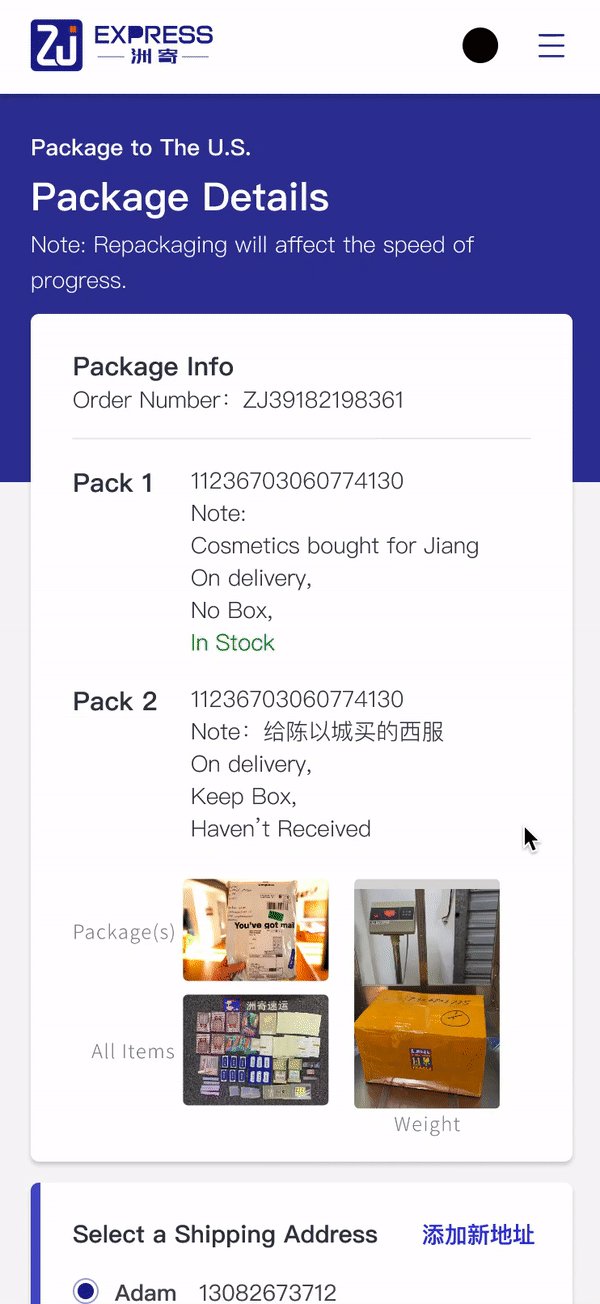
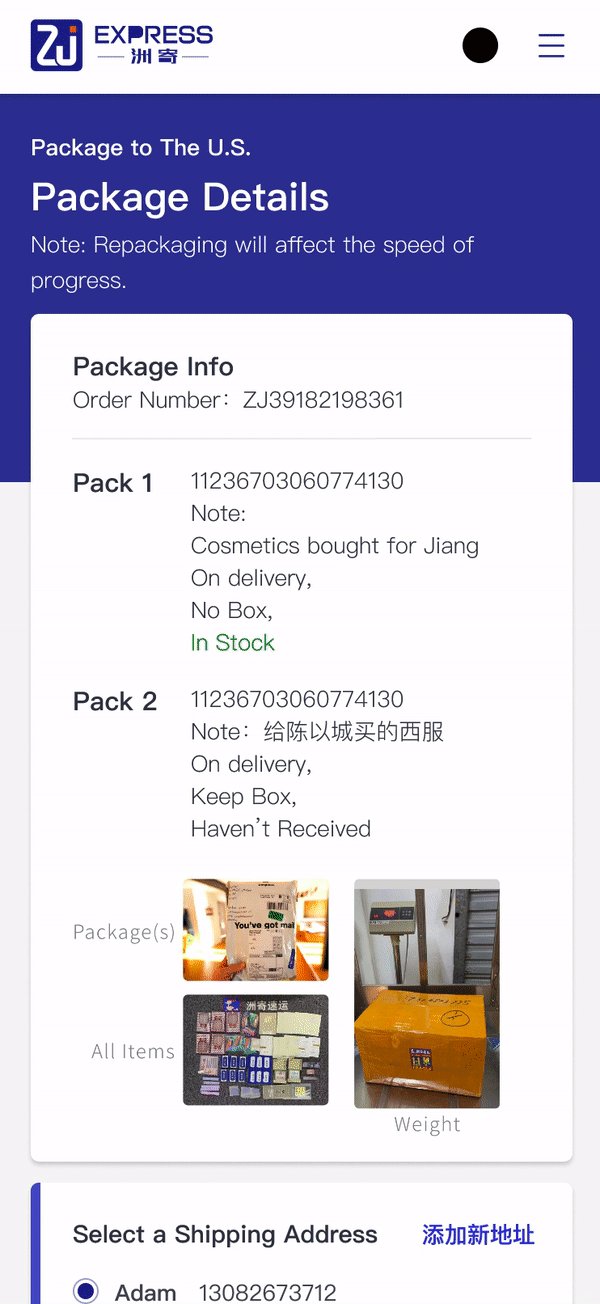
< To the U.S. - Package Info >
As Users send packages to our warehouse, they have to inform us of the packages' tracking numbers through the system, they are able to make comments on each package if they need to.
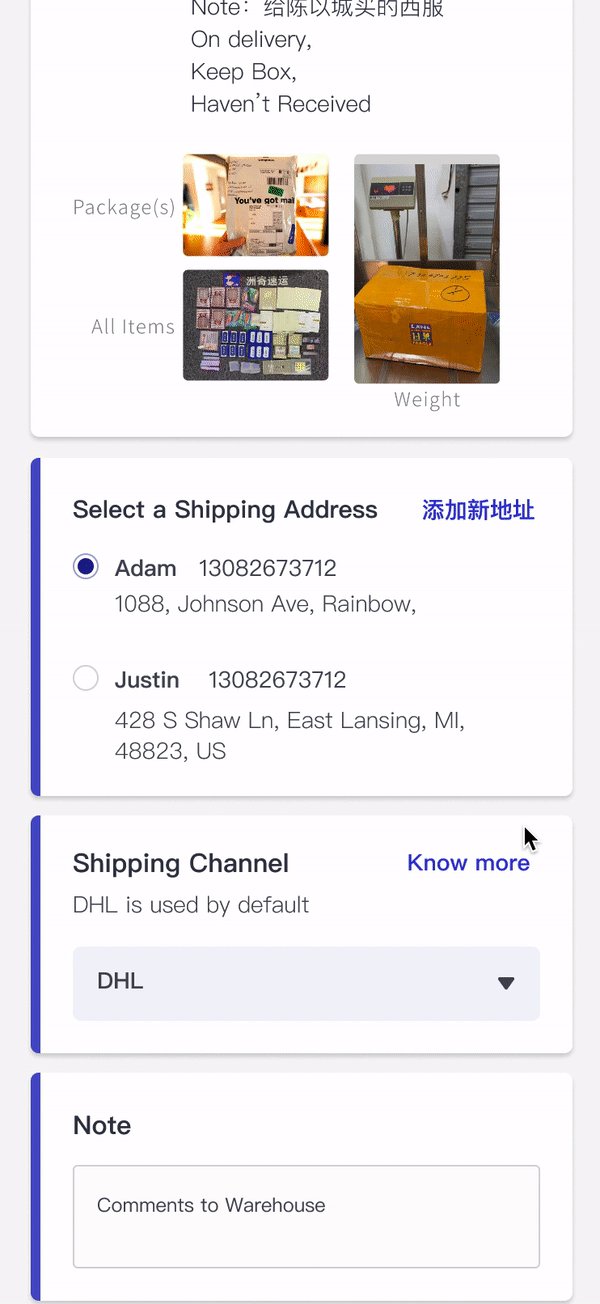
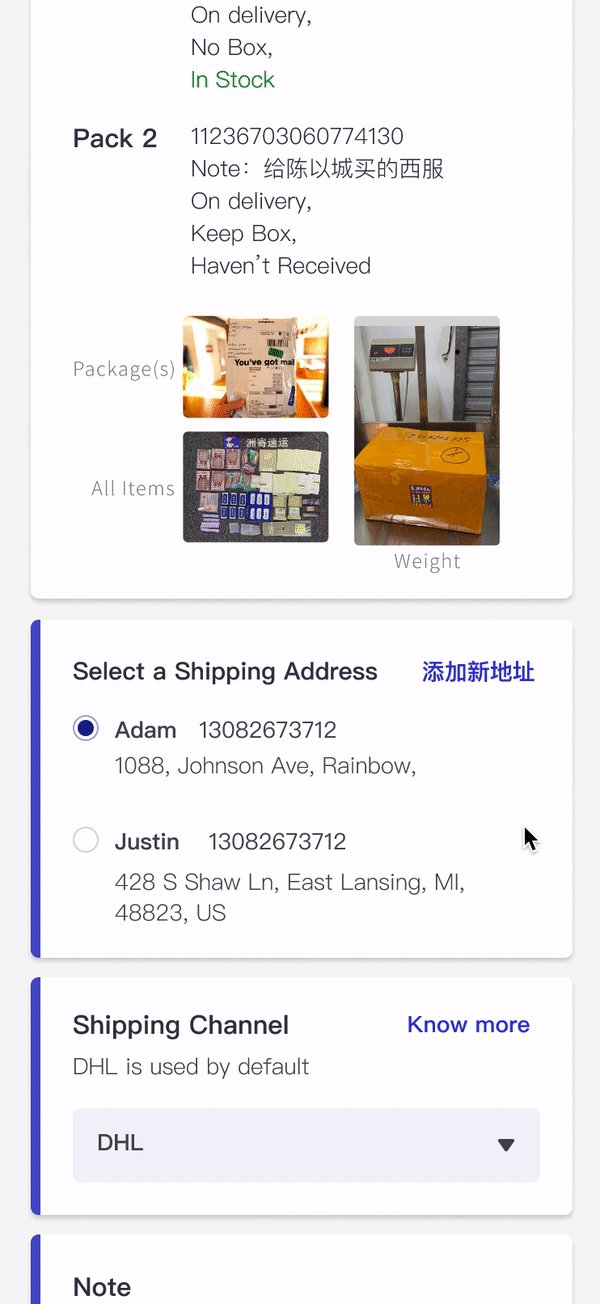
< To the U.S. - Shipping Info >
When users' packages arrived at our Chinese warehouse, we will help them package all individual purchases into one box and send them confirmation pictures. Users fill in their American address and select the shipping channel or make notes. When they have confirmed all info, the price will be updated. We will send the package after payment.




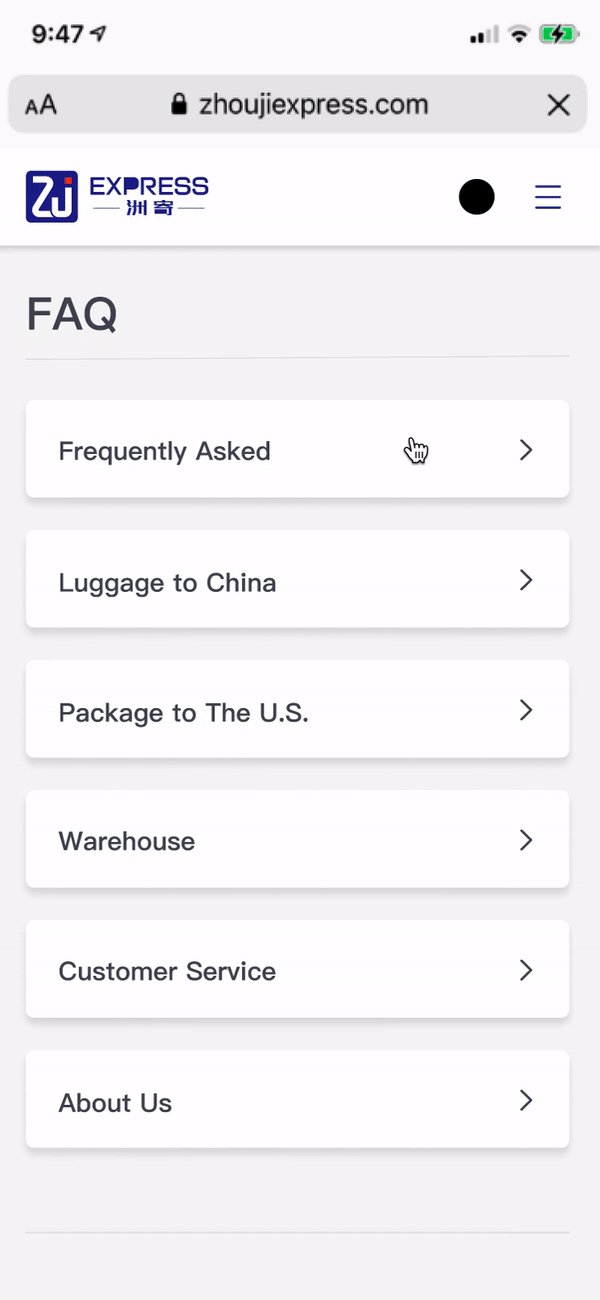
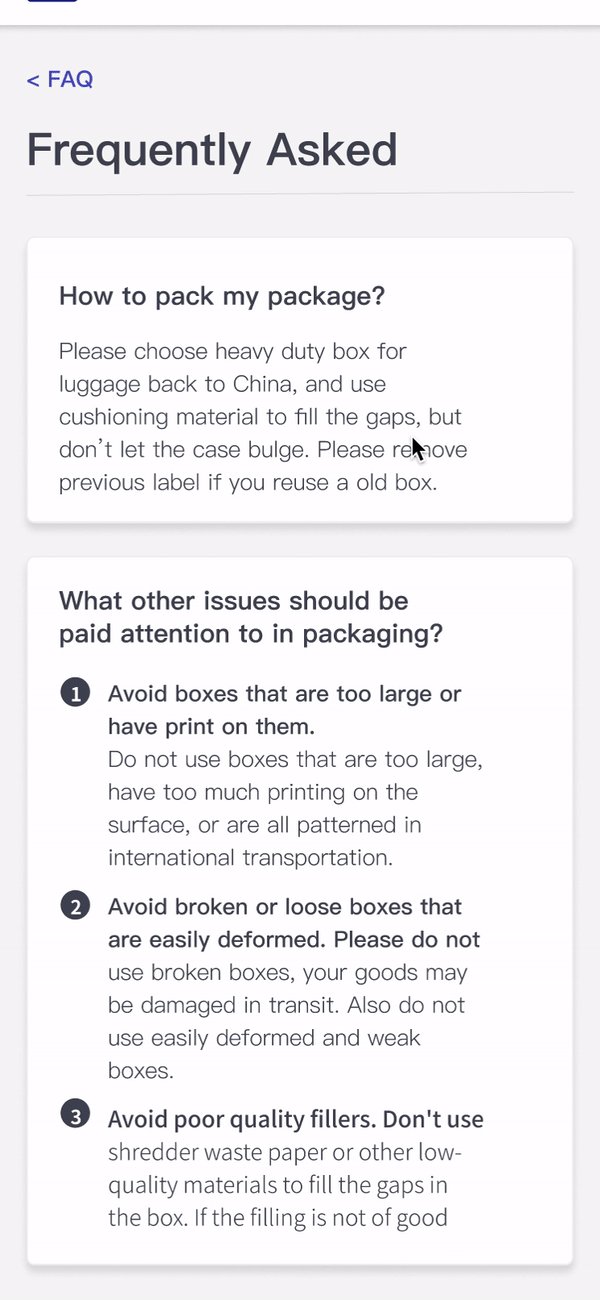
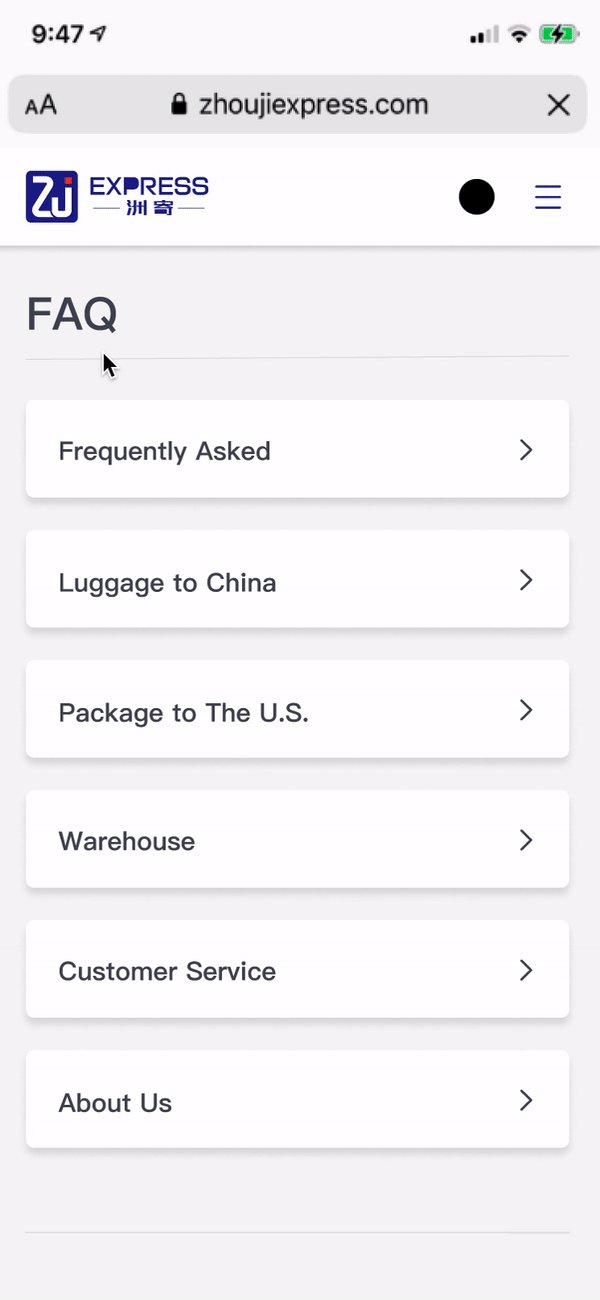
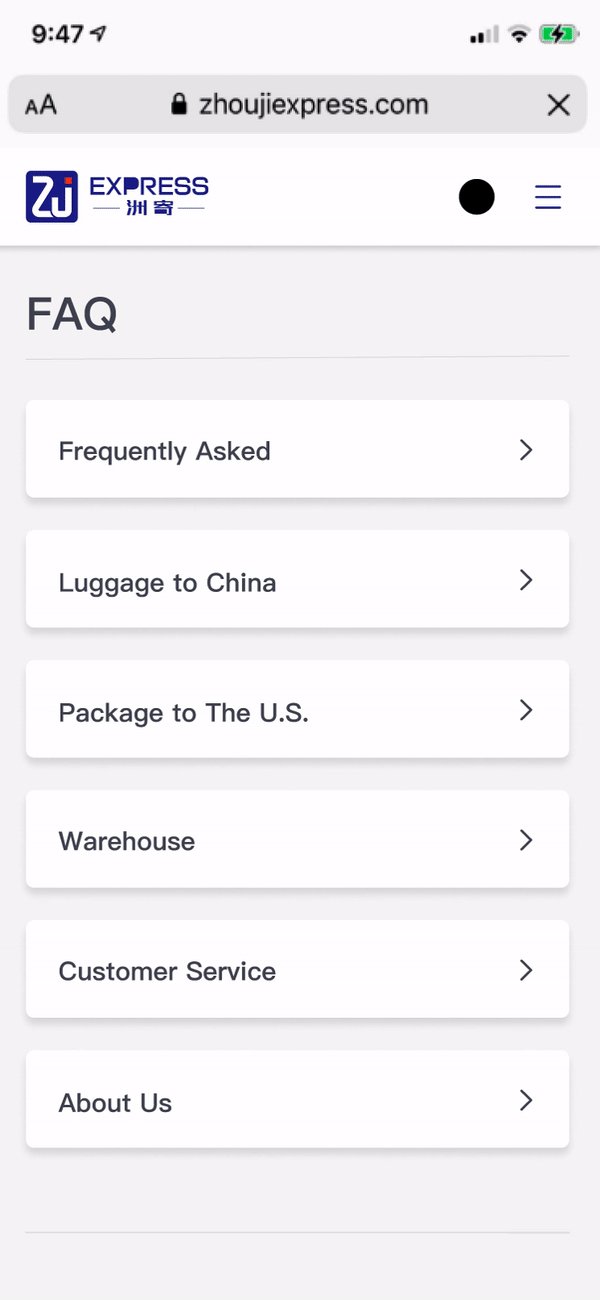
< Q&A >
I collected all frequently asked questions and put them in the Q&A section. Users are able to check these answers anytime
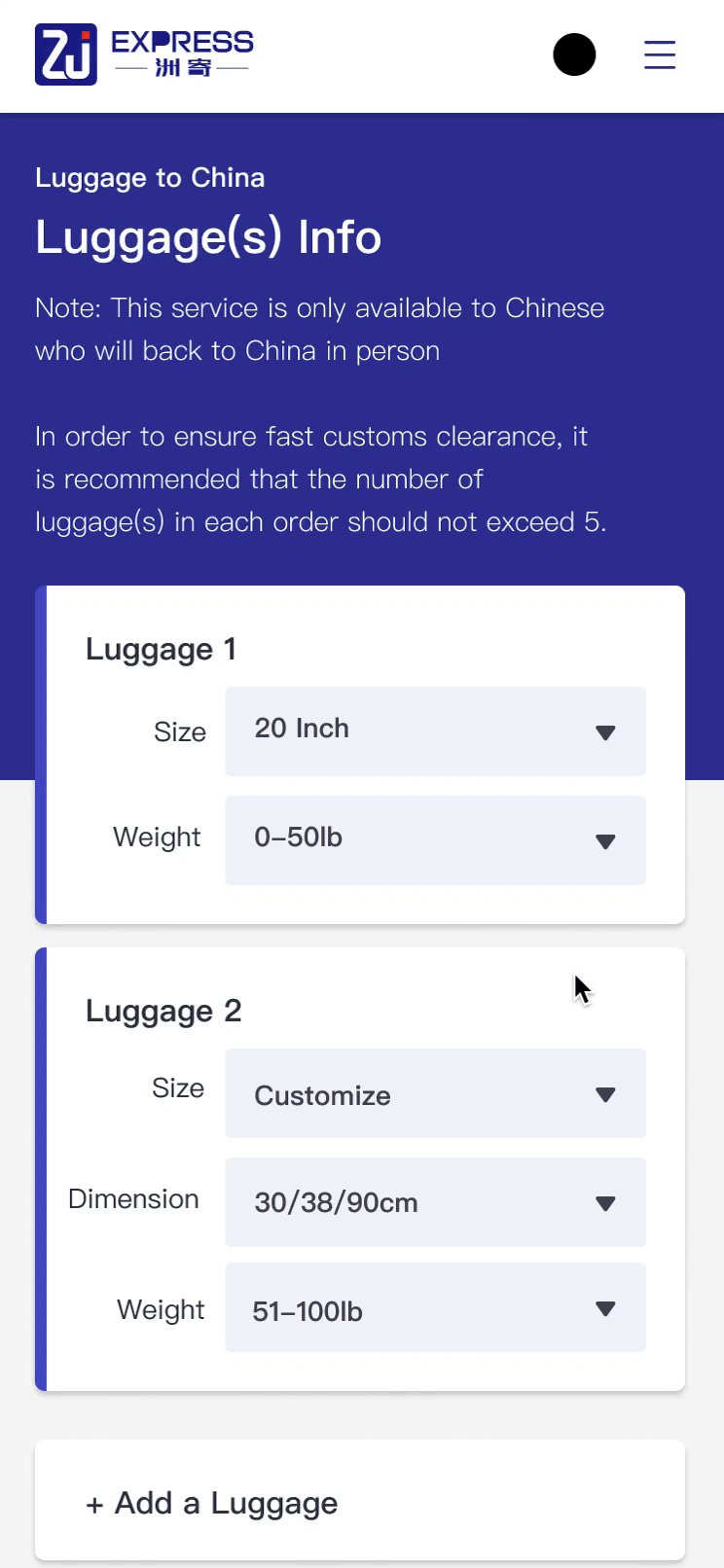
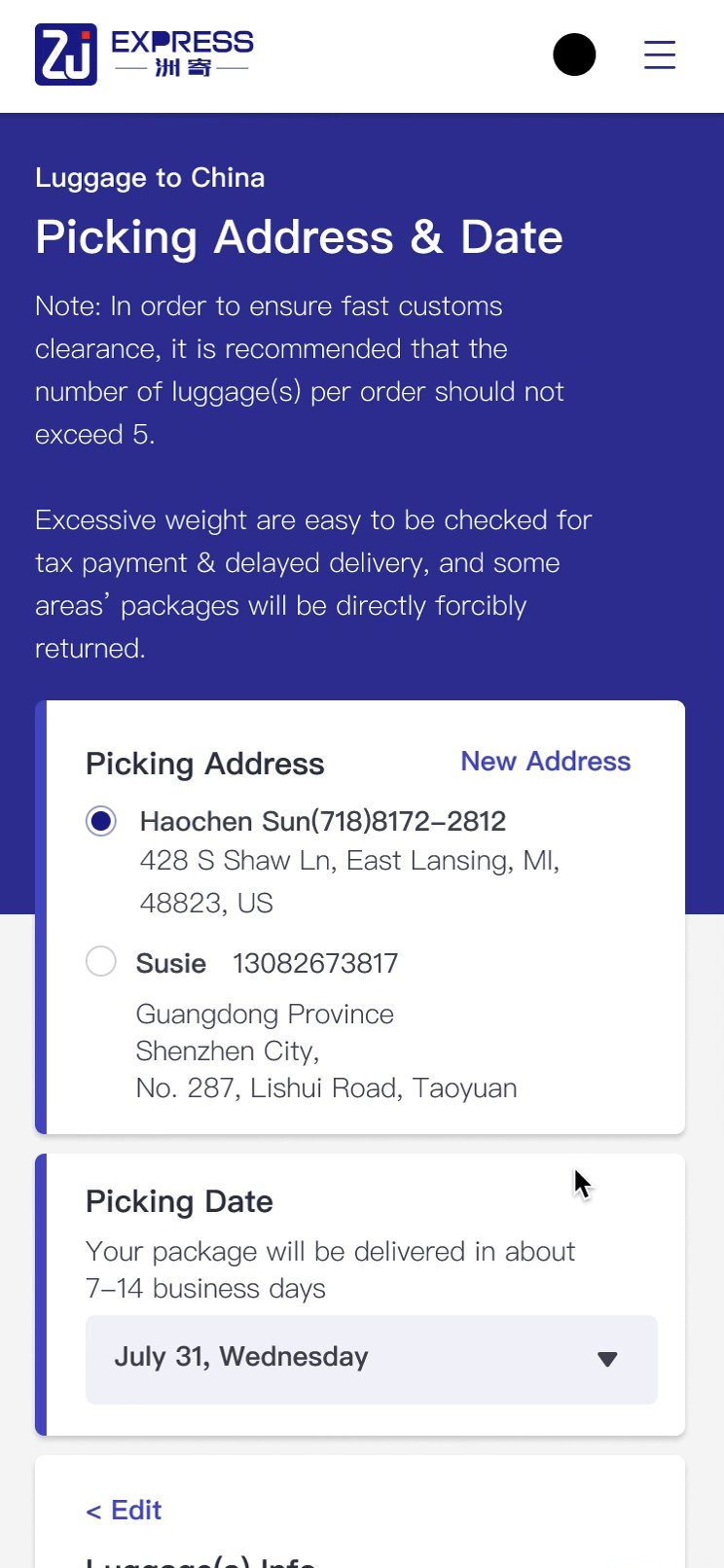
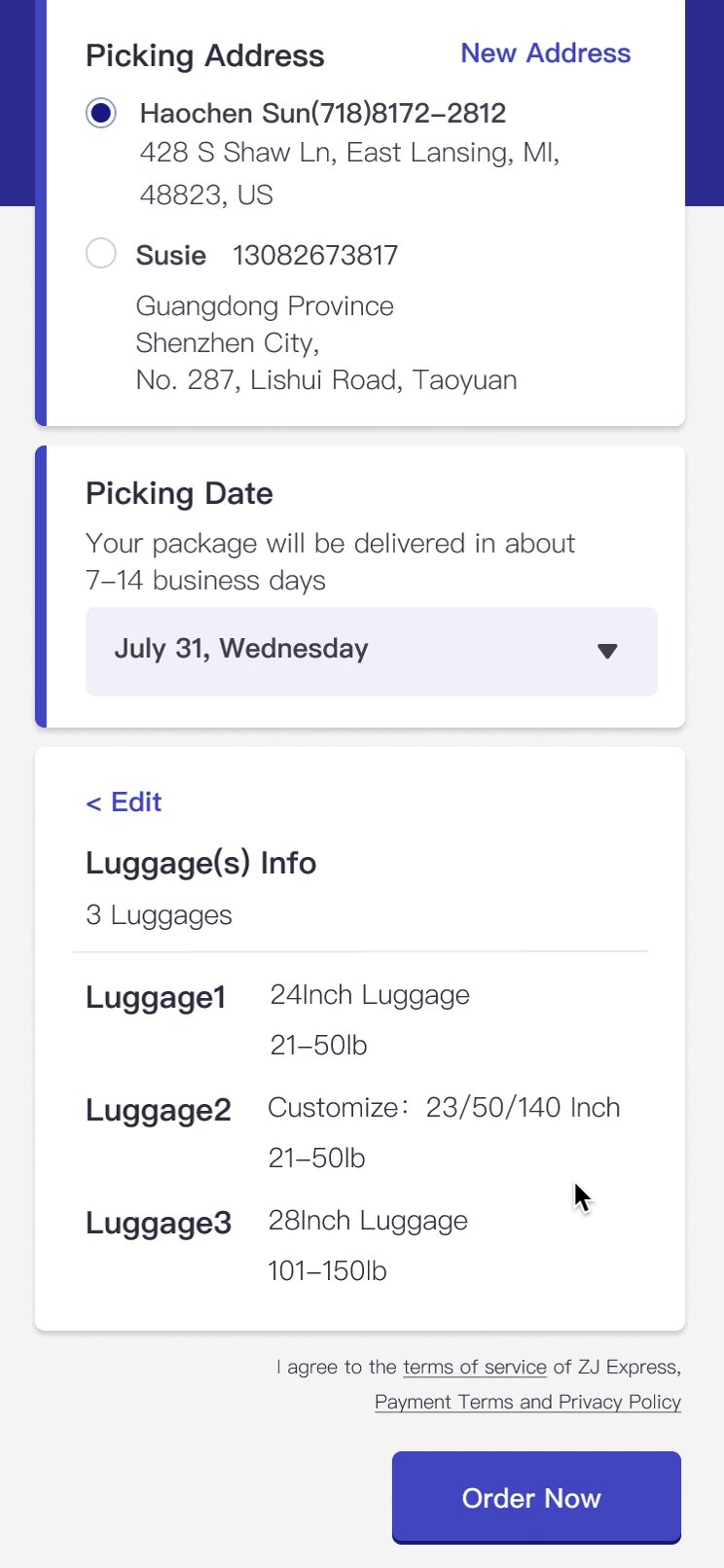
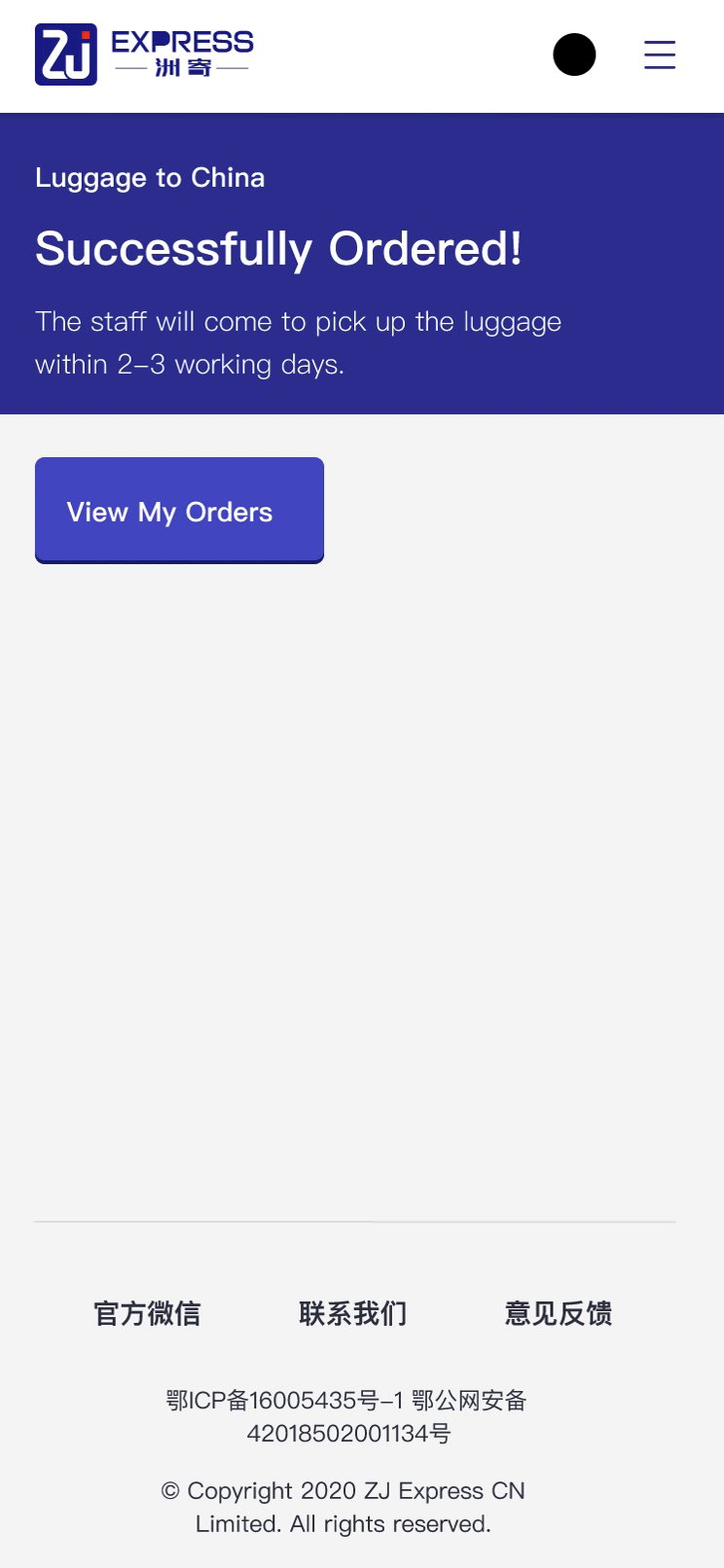
< To China - Shipping Info >
This process was different from the package to the U.S. Users always pack their luggage on their own. FedEx is used to pick up their luggage. Users have to confirm their luggage number, weight, and size and select the pickup address and time.





< Payment >
Multiple methods are set to facilitate users to pay in US dollars or RMB.
< Order History - To China >
Users can check all of their orders and status here. This page contains every single order they created and their details.




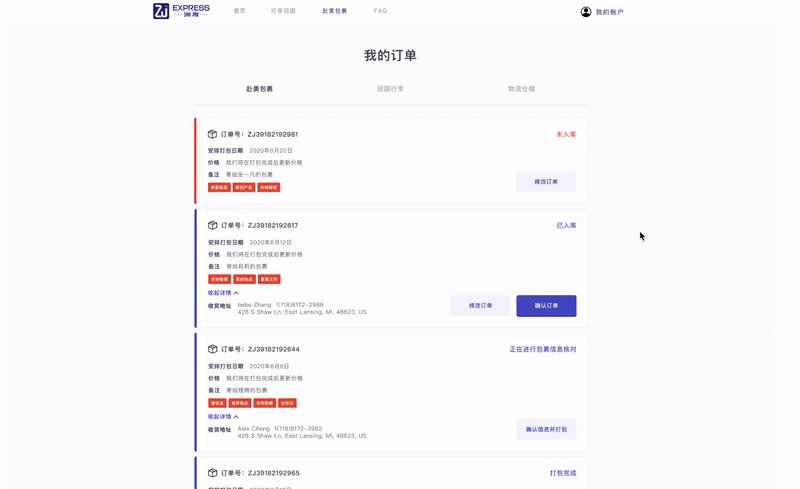
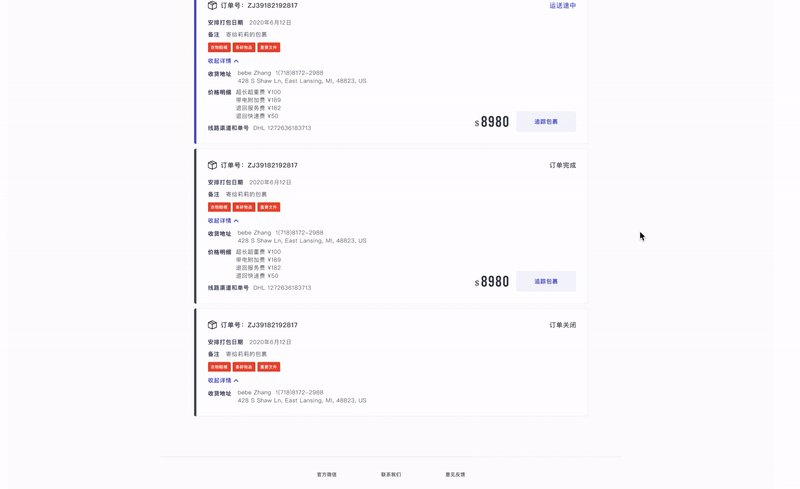
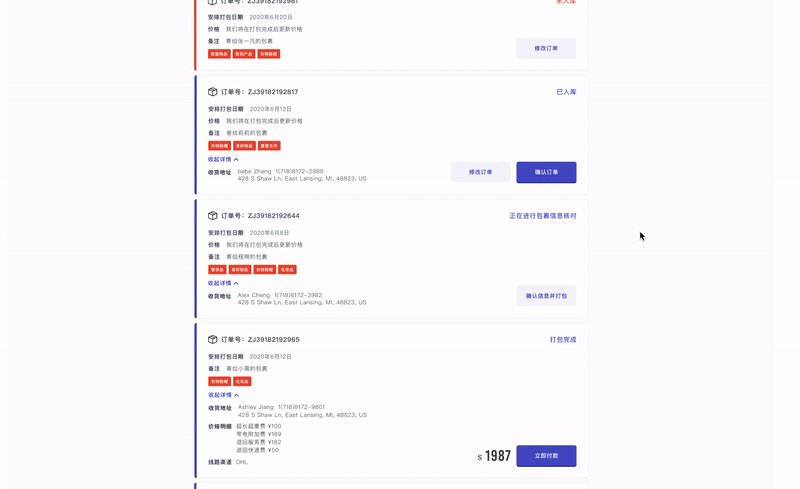
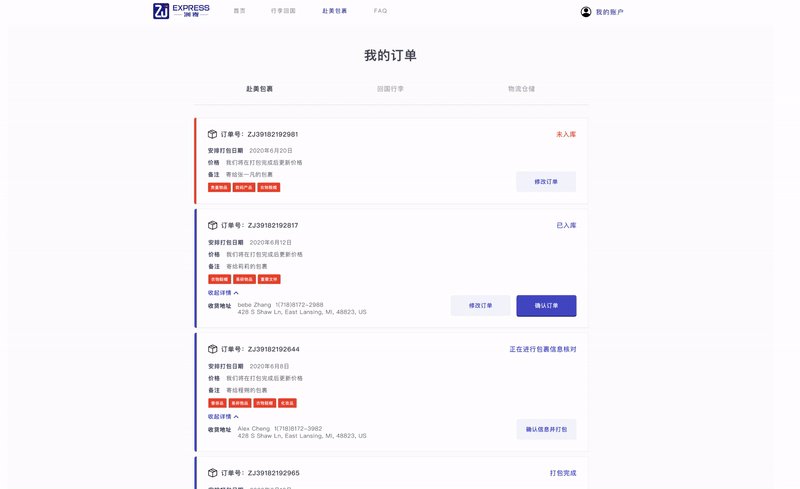
< Order History - To The U.S. >
Users can check all of their orders and status here. They can make any needed changes to each order before shipping.
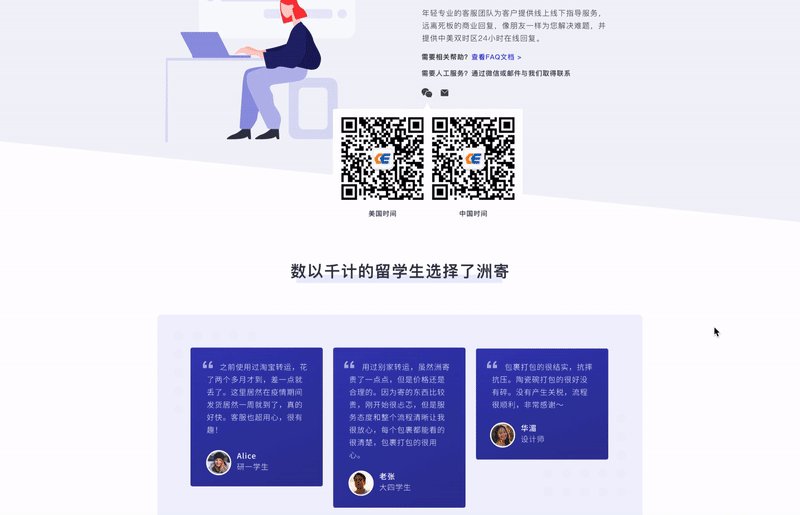
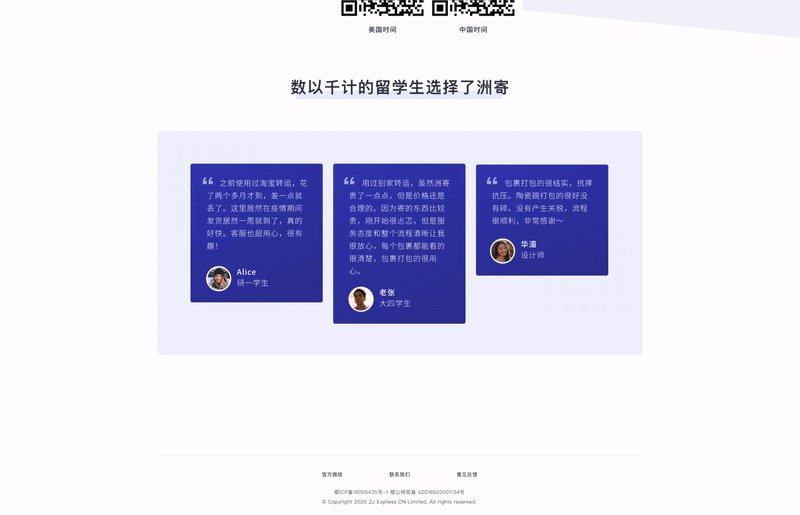
Feedback From Users & Iterations

I have mailed from China to the United States many times, and my delivery time is often extended because some details are messed up. Even if the service is good, there are many unavoidable man-made errors. If this APP can be invested in the service will be of great help.
The whole process looks very clean and friendly to novices. When I first saw its design and flow, I knew exactly what I would do at each step and what I needed to do next. This design makes me very relaxed and has a sense of trust.


This website can avoid the delay caused by time differences. I don't need to frequently look for customer service to inquire about prices and ask many cumbersome questions. I like it very much. The service looks pretty meticulous and can solve my problem more efficiently.
Iterations For Next Version
Comment & Rating
Implementing a rating feature after the service concludes and the user engages with customer support enhances our understanding of the user's overall experience. It also aids in better managing manual service. In addition, obtaining feedback from users helps in identifying pain points and facilitates more effective product iterations.
Placing the ordering process at the top is a good design practice, enabling users to have a clear understanding of the entire service process. This allows users to intuitively grasp the sequence from initiation to placing an order.
Service Flowchart at the Top
Coupon Feature
In our service, we often distribute coupons to encourage consumption. However, due to time constraints in the initial design, this feature was not included. I plan to add a coupon functionality in the future, allowing users to view their available discounts and use them during checkout.
