HighFun UI/UX Design
HighFun is an application for helping international students overcome language barriers and culture shock. It helps them have a great place for acquiring information on their surroundings when staying in the US.


Company
HighFun.LLC (Founder)
&
Student Work
Marketing Research
Competitive Analysis
User Research
Work Flows
Roles
UI / UX Design
Usability Testing
Prototyping
Paper
Figma
Proto.io
Tools
Canvas
Duration
6 weeks
What Brought This Up?
When I first came to the United States, everything here was very strange. I couldn’t read street signs, find places to eat, and didn't know how to make friends, etc. Even though I have lived in the United States for many years, I still have many places near me that I have never heard of. I wished there was a tool that could give me information on the business and social outlets around me.


The Process

Market Research
Chinese International Students In the U.S.

User Research
How Many Chinese in the U.S. want an application
to help them gain information near them?

Interviews
Do target users need such an application?
We invited four target users to conduct 1-2 minutes of interviews. We interviewed ten international Chinese students from the United States. The interviews prove that 90% of international students have poor information-acquiring channels. Even though they have lived in the United States for many years, they have not been well-integrated into American life and social circles. Most of these reasons are due to differences in the language environment, cultural environment, and different ways of obtaining information.
Persona

Competitive Analysis
What are our advantages?
I found that no app is a travel app that most Chinese people in the United States will use. By researching the shortcomings and advantages of competitors, I had to adjust the content according to the target groups' preferences. I selected 4 main competitors for this analysis.

OUR GOAL

Low Fidelity Wireframes
According to my research, I designed the initial prototype as a travel recommendation and ticketing software.






Usability Testing
Do they like the design and idea?
I found three people for the usability test:
Caleb: An engineering major student.
Melissa: A data science major student.
Liu: A media information major student
Step1
Step 2
Step 3
I let users click or use the prototype by themselves. I want to see how they use the app without any guidance and what features interest them.
Asked them to do two things, find a place of interest and find their ticket records. In this way, I known whether the route I designed is in line with the logic of the user using the app.
I asked them a few questions at the end:
-
What do you like when using the app?
-
What do you dislike when using the app?
-
Do you have any other Ideas on the function needed while using it? Other needs? or redundant design?
-
Do you like the color and visual sets on the app design?
Feedback From Testers

"I like the idea and creativity of the app very much. I like the function of Blind Box very much. I usually want to go out but don't want to spend a lot of time making choices. This function allows me to explore more interesting places! "

"I like the color theme of the APP very much. Let me operate very clearly, I don't need to guess what each design is useful for. The orange theme makes me feel warm and energetic. I am very much looking forward to this APP for the life of international students being used by us."

"Even though the APP design is still in its infancy, I think it has solved the pain points of our group very well. But now, the APP is only limited to location search and ticket purchase. It would be more helpful if it could display not only the surrounding location and event information but also the function of making friends. "
Here comes the problem:
How to make target users better integrate into the American environment?
The current app looks exactly like a normal travel app, and we just help them understand the surrounding attractions in one stop and allow them to buy tickets directly. It does not solve the social problems of international students. How can they better integrate into the American environment?
Add a new function - User Post
So I thought of adding a sharing function so that everyone can not only see the system recommendation but also see the sharing and rating of different stores by people around them. It is different from ordinary comments, and it is displayed through the user's own post. This way, the local community can be displayed more realistically and comprehensively. Everyone's different ratings and posts combine to share different perspectives and more usable information.
This function not only helps people better understand their surroundings but is also a good social tool because you will see posts from people around you, follow them, add friends, meet new friends, and gradually make people familiar with the local community.

Banner - Advertising, Recent Activities
Searching Function
Posting - Social Function/ Knowing Your Community



Final Design
Finally, the app contains information on the surrounding restaurants, events, or local businesses. Different from traditional travel apps, this app has a social function. Users can post their own life and places they have been to, which can help international students make friends overseas and obtain information about a location from multiple perspectives, not simply through a business review.
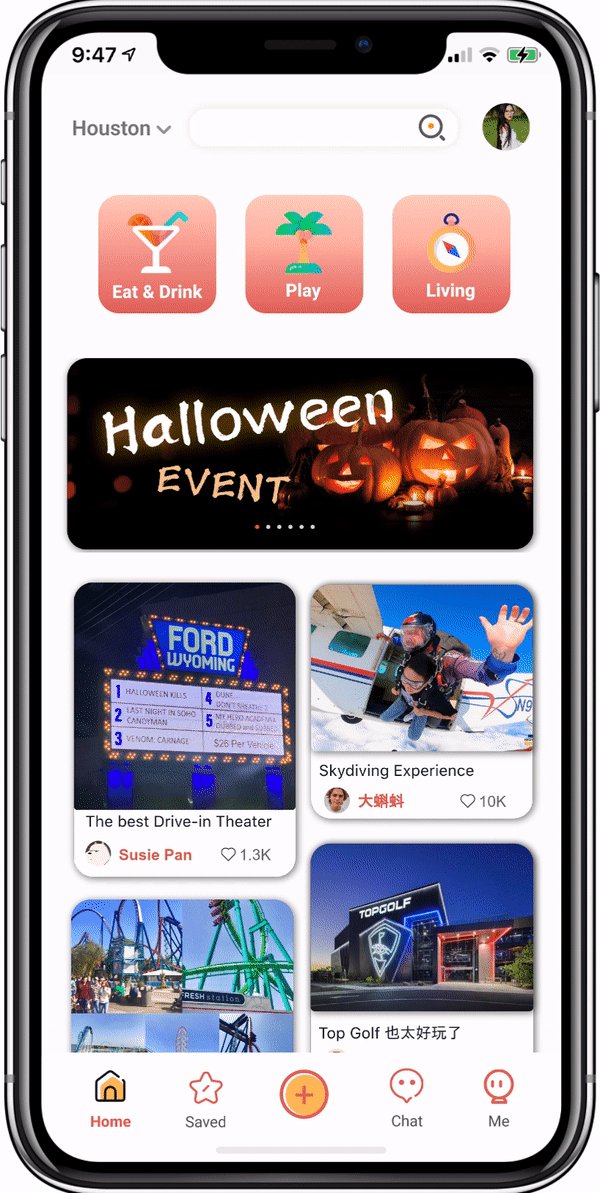
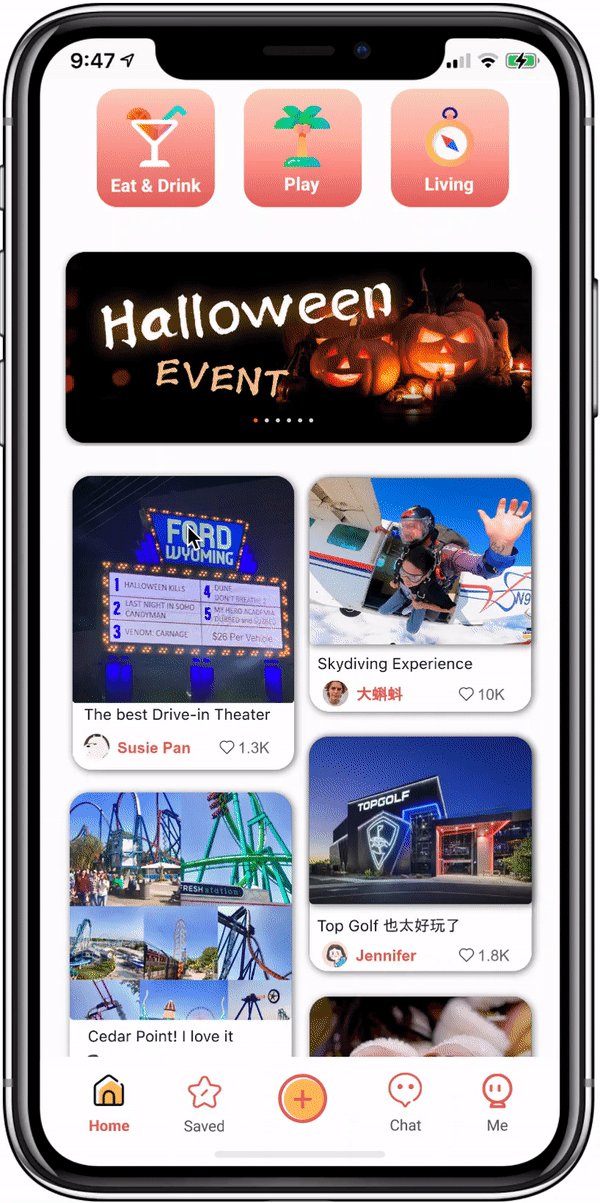
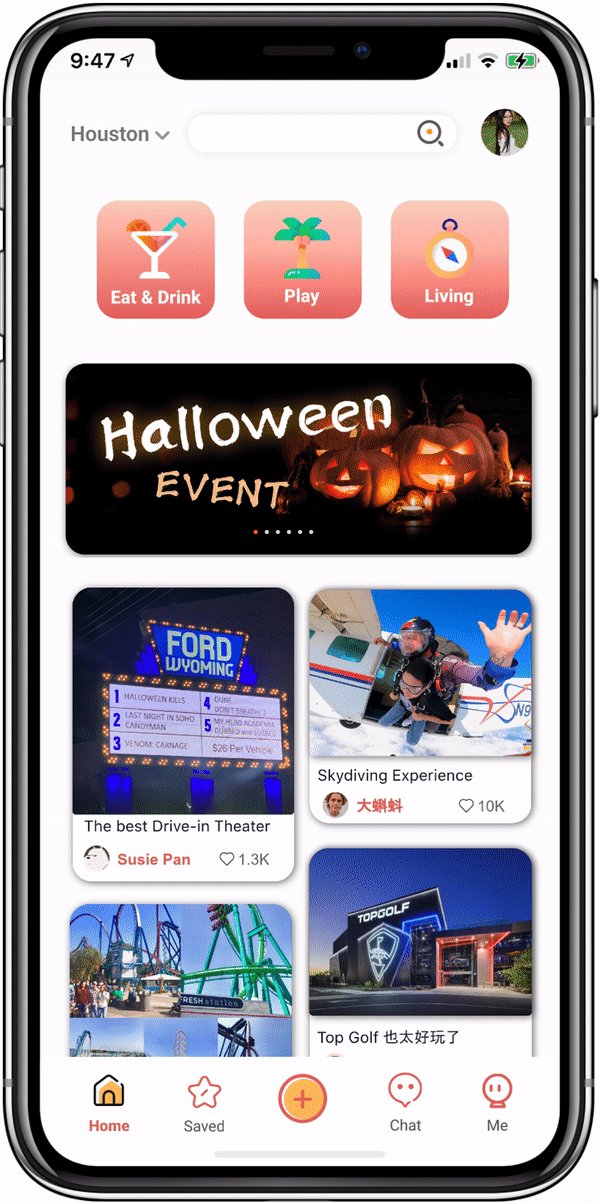
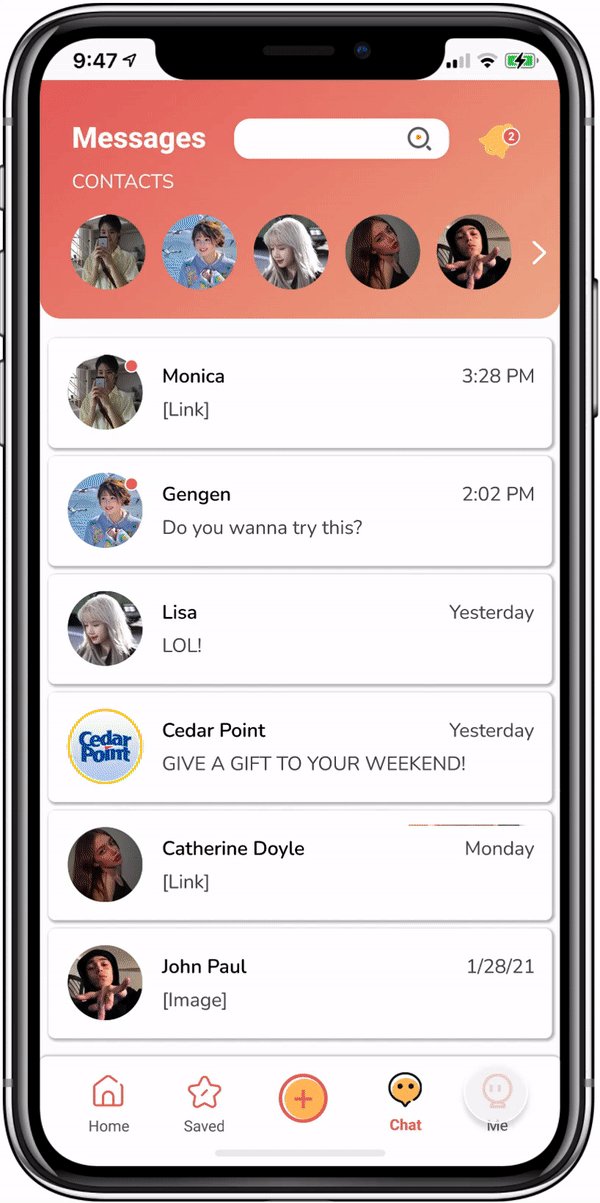
Front Page
User Posts, Find Nearby Places, and the Menu Bar fulfill all our goals.

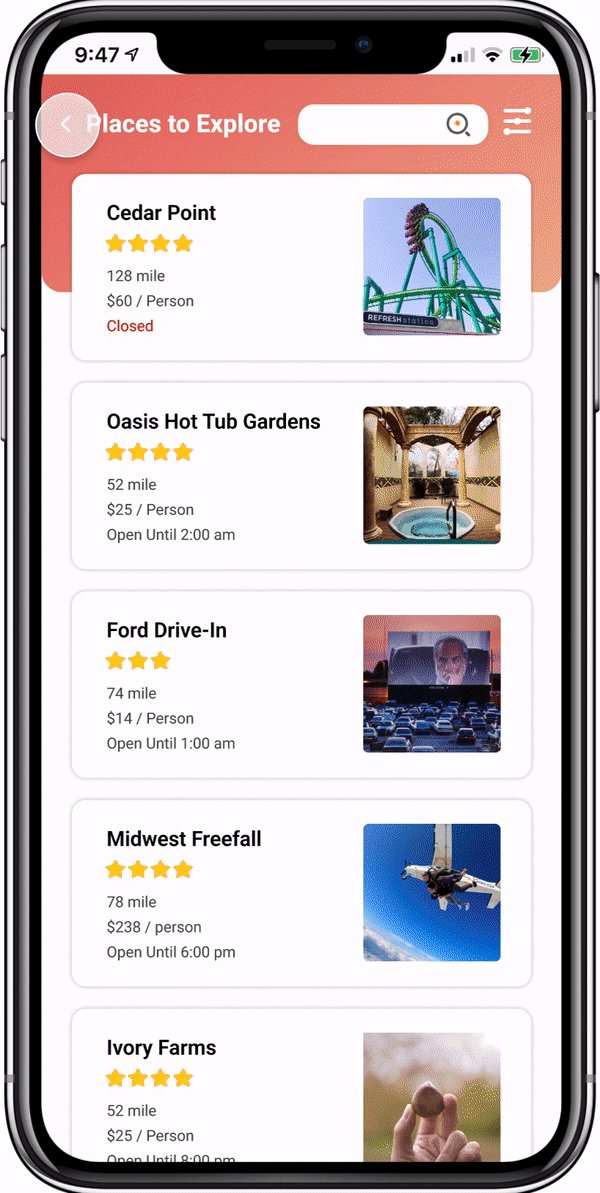
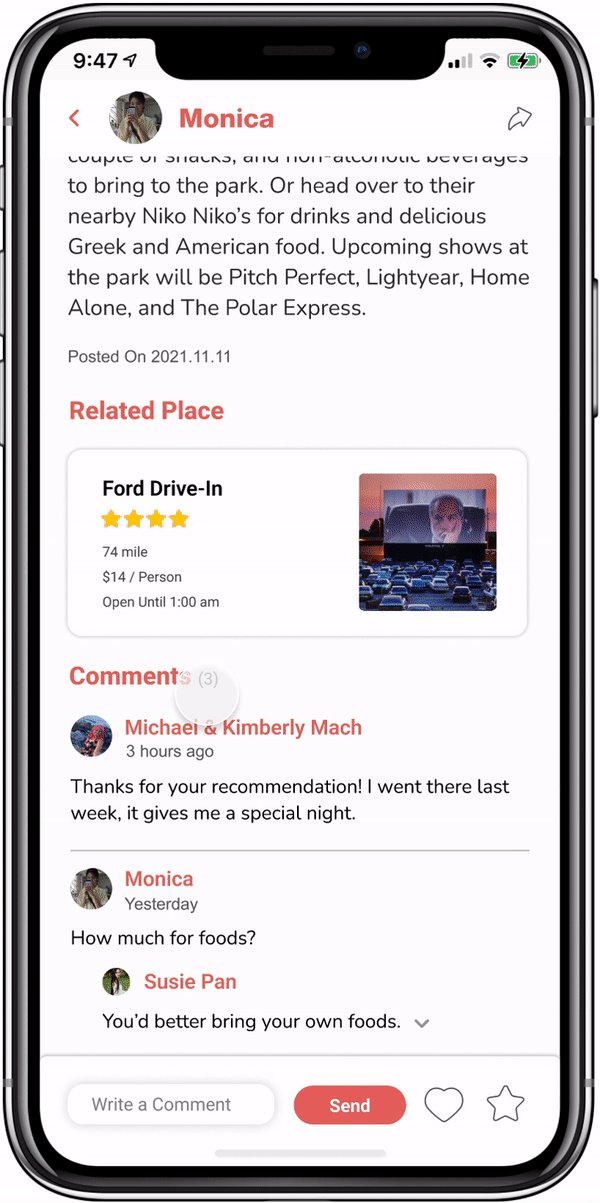
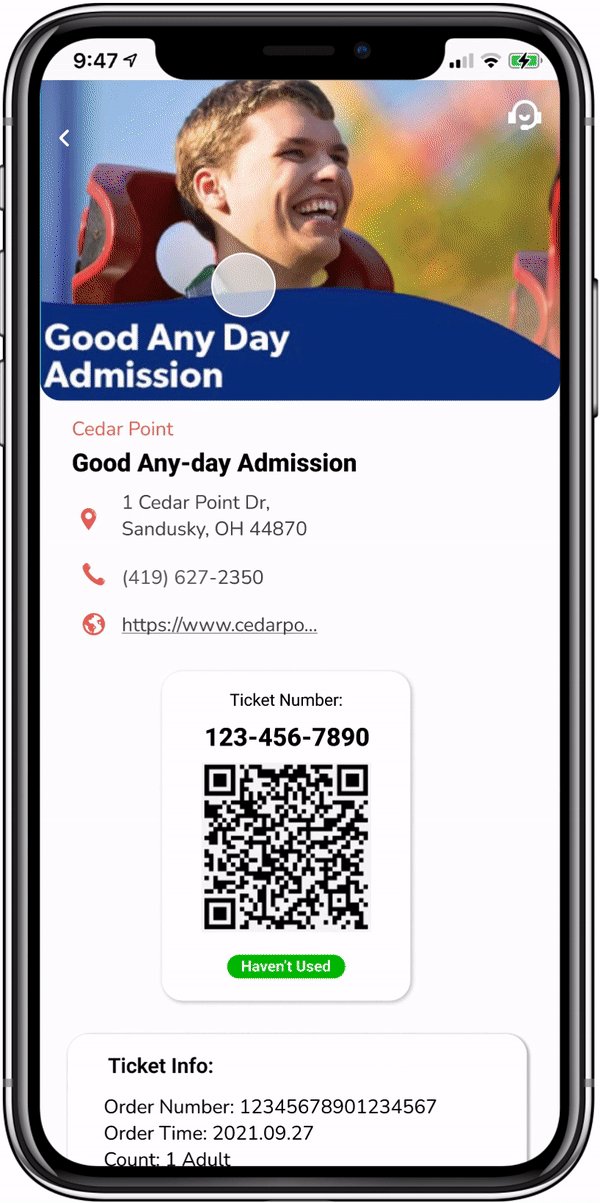
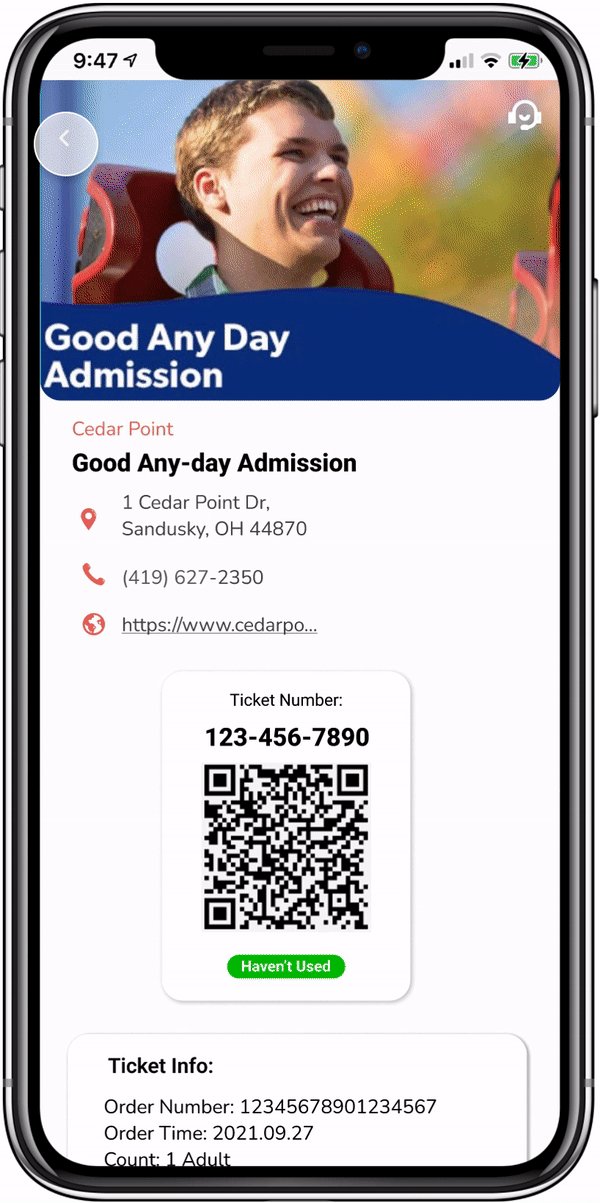
Specific Information About Location
Users can get basic information such as address, website, and contact and find tickets and buy them here. They can also read comments and related posts from other users.

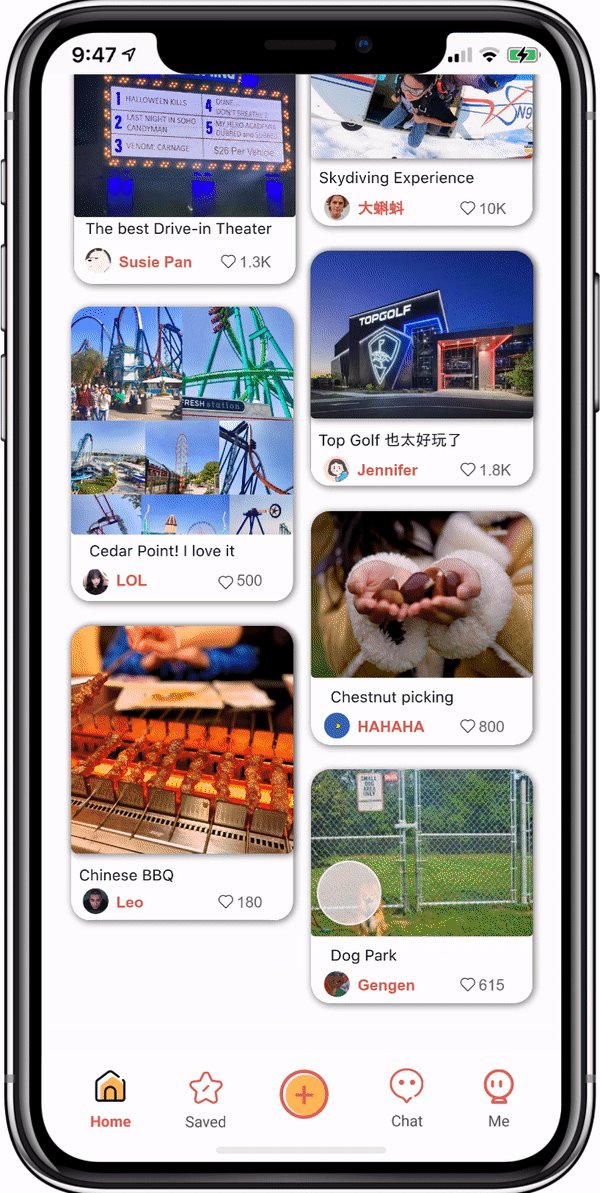
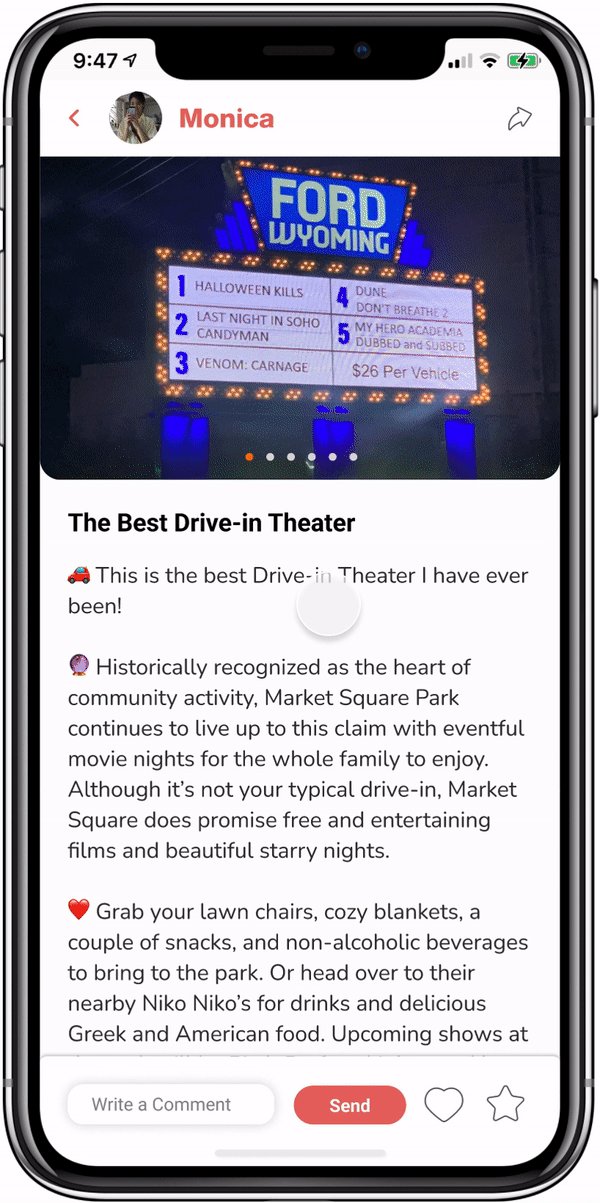
User Posts
Read personal posts from other users that provide a more detailed and comprehensive understanding of the location. This can also enhance the user's social attributes by helping them be more connected to local businesses and the local community.

Chat With People
Users can follow and chat with someone via a social media application.

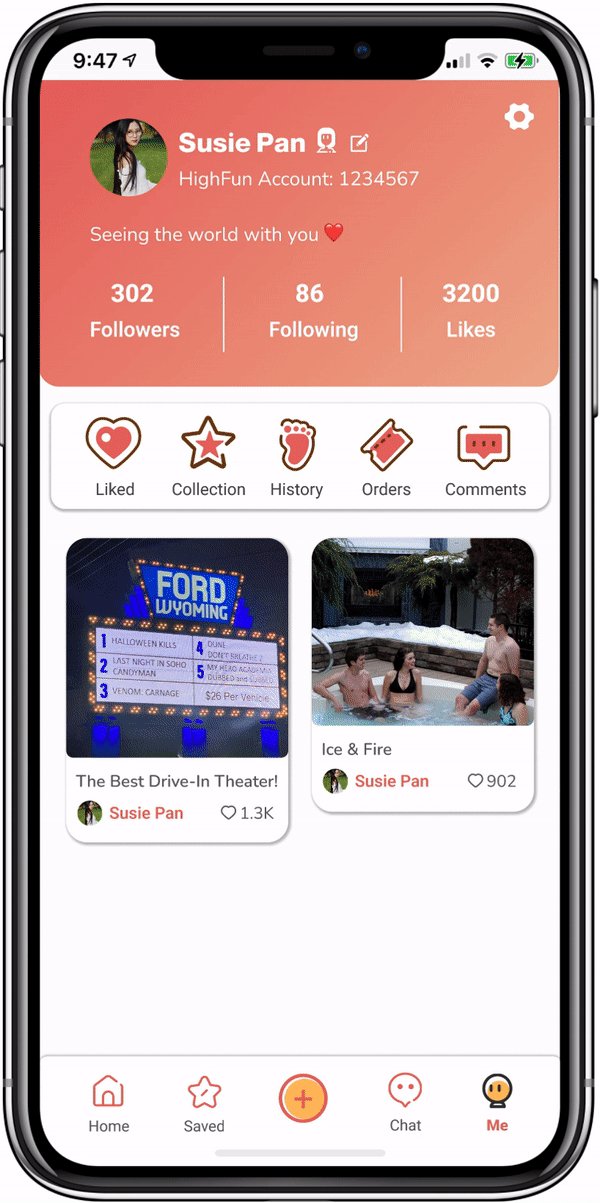
My Account & Ticket
Check the followers and likes you collected. It's also a way to let others get to know you. Users can buy and check tickets from the platform.

What I Learned
User Interview
This was my first project where I met and interacted directly with target users, asked them questions, and learned from their feedback. Unlike the online quantitative survey, observing the target users' expressions, tone, reaction, outfit, and locations during the interview can allow me to understand the target users' thinking more vividly.
Visual Polish
I realized the importance of visual polish, so I took extra time to make the final designs cleaner. Better polish can make the product more attractive to users and investors, and it can make a good first impression. At the same time, a qualified UI design can make it more convenient for users to access the app.
Following User Needs
I encountered a dilemma when designing HighFun when the professor asked me to delete the post function and keep the most important function - searching for a place. But in the end, I kept the post functionality based on user interviews and product goals. My user survey told me that my target users not only need system recommendations but also have significant needs for social networking. And my final design was also loved by the target users.
Different Needs between American Users and Chinese Users
In the process of designing this app, I realized that Chinese users and American users have different needs for apps. Compared with the needs of Americans, Chinese users are always looking for more interactive or more comprehensive apps.
Bringing HighFun to Entrepreneurship Competition
The Burgess New Venture Challenge is the premier pitch competition for student venturers at Michigan State University. Lanting Liu and I completed a business plan for HighFun application, including user analysis, market analysis, competitive product analysis, profit model, etc. As a leader, I wrote a business plan and gave an investment speech with my team, and independently completed the overall concept map of HighFun. Finally, we successfully entered the semi-finals.


